How to Design a Frame Using Html
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make it.
- What's new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Work with Illustrator artwork in Photoshop
- Use the Capture in-app extension in Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Create documents
- Use the Touch Bar with Photoshop
- Microsoft Dial support in Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Touch gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Quickly share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Modify slice layout
- Work with web graphics
- Create web photo galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Adjust pixel selections
- Convert between paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct image distortion and noise
- Basic troubleshooting steps to fix most issues
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- World-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Use the Adaptive Wide Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional actions
- About actions and the Actions panel
- Record tools in actions
- Add a conditional mode change to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
For Photoshop versions earlier than Photoshop CC, some functionality discussed in this article may be available only if you have Photoshop Extended. Photoshop does not have a separate Extended offering. All features in Photoshop Extended are part of Photoshop.
Frame animation workflow
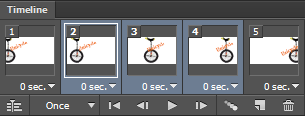
In Photoshop, you use the Timeline panel to create animation frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, use the following general workflow.
If they are not already visible, open the Timeline, and Layers panels. Make sure the Timeline panel is in frame animation mode. In the middle of the Timeline panel, click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow.
Add a layer or convert the background layer.
Because a background layer cannot be animated, add a new layer or convert the background layer to a regular layer. See Convert background and layers.
Add content to your animation.
If your animation includes several objects that are animated independently, or if you want to change the color of an object or completely change the content in a frame, create the objects on separate layers.
Add a frame to the Timeline panel.
Edit the layers for the selected frame.
-
Turn visibility on and off for different layers.
-
Change the position of objects or layers to make layer content move.
-
Change layer opacity to make content fade in or out.
-
Change the blending mode of layers.
-
Add a style to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See Unifying layer properties in animation frames.
Add more frames and edit layers as needed.
The number of frames you can create is limited only by the amount of system memory available to Photoshop.
You can generate new frames with intermediate changes between two existing frames in the panel using the Tween command. This is a quick way to make an object move across the screen or to fade in or out. See Create frames using tweening.
Set frame delay and looping options.
You can assign a delay time to each frame and specify looping so that the animation runs once, a certain number of times, or continuously. See Specify a delay time in frame animations and Specify looping in frame animations.
Use the controls in the Timeline panel to play the animation as you create it. Then use the Save For Web command to preview the animation in your web browser.
Optimize the animation for efficient download.
There are different options for saving your frame animation:
-
Save as an animated GIF using the Save For Web command.
-
Save in Photoshop (PSD) format so you can do more work on the animation later.
-
Save as an image sequence, QuickTime movie, or as separate files. See also Export video files or image sequences.
Add frames to an animation
Adding frames is the first step in creating an animation. If you have an image open, the Timeline panel displays the image as the first frame in a new animation. Each frame you add starts as a duplicate of the preceding frame. You then make changes to the frame using the Layers panel.
-
Make sure the Timeline panel is in frame animation mode.
-
Click the Duplicate Selected Frames button
 .
.
Select animation frames
Before you can work with a frame, you must select it as the current frame. The contents of the current frame appear in the document window.
In the Timeline panel, the current frame is indicated by a narrow border (inside the shaded selection highlight) around the frame thumbnail. Selected frames are indicated by a shaded highlight around the frame thumbnails.
Select one animation frame
-
Do one of the following in the Timeline panel:
-
Click a frame.
-
Click the Select Next Frame button
 to select the next frame in the series as the current frame.
to select the next frame in the series as the current frame. -
Click the Select Previous Frame button
 to select the previous frame in the series as the current frame.
to select the previous frame in the series as the current frame. -
Click the Select First Frame button
 to select the first frame in the series as the current frame.
to select the first frame in the series as the current frame.
-
Select multiple animation frames
-
In the Timeline panel, do one of the following:
-
To select contiguous multiple frames, Shift-click a second frame. The second frame and all frames between the first and second are added to the selection.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Command-click (Mac OS) additional frames to add those frames to the selection.
-
To select all frames, choose Select All Frames from the panel menu.
-
To deselect a frame in a multiframe selection, Ctrl-click (Windows) or Command-click (Mac OS) that frame.
-
Edit animation frames
-
In the Timeline panel, select one or more frames.
-
- To edit the content of objects in animation frames, use the Layers panel to modify the layers in the image that affect that frame.
- To change the position of an object in an animation frame, select the layer containing the object in the Layers panel and drag it to a new position.
You can select and change the position of multiple frames. However, if you drag multiple discontiguous frames, the frames are placed contiguously in the new position.
- To reverse the order of animation frames, choose Reverse Frames from the panel menu.
The frames you want to reverse do not have to be contiguous; you can reverse any selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline panel menu or click the Delete icon
 , then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
, then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
Unify layer properties in animation frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Style) in the Layers panel determine how the changes you make to attributes in the active animation frame apply to the other frames in the same layer. When a unify button is selected, that attribute is changed in all the frames in the active layer; when that button is deselected, changes apply to only the active frame.
The Propagate Frame 1 option in the Layers panel also determines how the changes you make to attributes in the first frame will apply to the other frames in the same layer. When it is selected, you can change an attribute in the first frame, and all subsequent frames in the active layer will change in relation to the first frame (and preserve the animation you have already created).
Unify layer properties
-
In the Timeline panel, change the attribute to one frame.
Propagate Frame 1
-
In the Layers panel, select the Propagate Frame 1 option.
-
In the Timeline panel, change the attribute for the first frame.
The changed attribute is applied (in relation) to all subsequent frames in a layer.
You can also propagate frames by Shift-selecting any consecutive group of frames in the layer and changing an attribute in any of the selected frames.
-
Choose Animation Options from the Layers panel menu, and then choose one of the following:
Automatic
Displays the unify layers buttons when the Timeline panel is open.
Always Show
Displays the unify layers buttons whether the Timeline panel is open or closed.
Always Hide
Hides the unify layers buttons whether the Timeline panel is open or closed.
Copy frames with layer properties
To understand what happens when you copy and paste a frame, think of a frame as a duplicate version of an image with a given layer configuration. When you copy a frame, you copy the configurations of layers (including each layer's visibility setting, position, and other properties). When you paste a frame, you apply that layer configuration to the destination frame.
-
Select one or more frames you want to copy in the Timeline panel.
-
Choose Copy Frame(s) from the panel menu.
-
Select a destination frame or frames in the current animation or another animation.
-
Choose Paste Frame(s) from the panel menu.
-
Replace Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When you paste frames between images, new layers are added to the image; however, only the pasted layers are visible in the destination frames (the existing layers are hidden).
Paste Over Selection
Adds the contents of the pasted frames as new layers in the image. When you paste frames into the same image, using this option doubles the number of layers in the image. In the destination frames, the newly pasted layers are visible, and the original layers are hidden. In the non-destination frames, the newly pasted layers are hidden.
Paste Before Selection or Paste After Selection
Adds the copied frames before or after the destination frame. When you paste frames between images, new layers are added to the image; however, only the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This option works only when pasting frames into another document. Select it when you plan to reposition the pasted layers as a unit.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to describe this process. Tweening (also called interpolating) significantly reduces the time required to create animation effects such as fading in or fading out, or moving an element across a frame. You can edit tweened frames individually after you create them.
You use the Tween command to automatically add or modify a series of frames between two existing frames—varying the layer properties (position, opacity, or effect parameters) evenly between the new frames to create the appearance of movement. For example, if you want to fade out a layer, set the opacity of the layer in the starting frame to 100%; then set the opacity of the same layer in the ending frame to 0%. When you tween between the two frames, the opacity of the layer is reduced evenly across the new frames.

-
To apply tweening to a specific layer, select it in the Layers panel.
-
Select a single frame or multiple contiguous frames.
-
If you select a single frame, you choose whether to tween the frame with the previous frame or the next frame.
-
If you select two contiguous frames, new frames are added between the frames.
-
If you select more than two frames, existing frames between the first and last selected frames are altered by the tweening operation.
-
If you select the first and last frames in an animation, these frames are treated as contiguous, and tweened frames are added after the last frame. (This tweening method is useful when the animation is set to loop multiple times.)
-
-
-
Click the Tweens button
 in the Timeline panel.
in the Timeline panel. -
Choose Tween from the panel menu.
-
-
Specify the layer or layers to be varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies only the currently selected layer in the selected frame or frames.
-
Specify layer properties to be varied:
Position
Varies the position of the layer's content in the new frames evenly between the beginning and ending frames.
Opacity
Varies the opacity of the new frames evenly between the beginning and ending frames.
Effects
Varies the parameter settings of layer effects evenly between the beginning and ending frames.
-
If you selected a single frame in step 2, choose where to add frames from the Tween With menu:
Next Frame
Adds frames between the selected frame and the following frame. This option is not available when you select the last frame in the Timeline panel.
First Frame
Adds frames between the last frame and first frame. This option is available only if you select the last frame in the Timeline panel.
Previous Frame
Adds frames between the selected frame and the preceding frame. This option is not available when you select the first frame in the Timeline panel.
Last Frame
Adds frames between the first frame and last frame. This option is available only if you select the first frame in the Timeline panel.
-
In the Frames To Add box, enter a value, or use the Up or Down Arrow key to choose the number of frames. (This option is not available if you selected more than two frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame command automatically adds a new layer visible in the new frame but hidden in other frames. This option saves time when you are creating an animation that requires you to add a new visual element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline panel menu.
A check mark indicates that the option is turned on.
When you create a new layer, it is visible in all animation frames by default.
-
To show new layers only in active frames, deselect New Layers Visible In All Frames from the Timeline panel menu.
-
To hide a layer in a specific frame, select the frame, and then hide the desired layer in the Layers panel.
Specify a delay time in frame animations
You can specify a delay—the time that a frame is displayed—for single frames or for multiple frames in an animation. Delay time is displayed in seconds. Fractions of a second are displayed as decimal values. For example, one-quarter of a second is specified as .25. If you set a delay on the current frame, every frame you create after that will remember and apply that delay value.
-
Select one or more frames in the Timeline panel.
-
Click the Delay value below the selected frame to view the pop‑up menu.
-
-
Choose a value from the pop‑up menu. (The last value used appears at the bottom of the menu.)
-
Choose Other, enter a value in the Set Frame Delay dialog box, and click OK. If you selected multiple frames, specifying a delay value for one frame applies the value to all frames.
-
Choose a frame disposal method
The frame disposal method specifies whether to discard the current frame before displaying the next frame. You select a disposal method for animations that include background transparency to specify whether the current frame will be visible through the transparent areas of the next frame.

A. Frame with background transparency with Restore To Background optionB. Frame with background transparency with Do Not Dispose option
The Disposal Method icon indicates whether the frame is set to Do Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is set to Automatic.)
. (No icon appears when Disposal Method is set to Automatic.)
-
Select a frame or frames for which you want to choose a disposal method.
-
Right-click (Windows) or Control-click (Mac OS) the frame thumbnail to view the Disposal Method context menu.
-
Choose a disposal method:
Automatic
Determines a disposal method for the current frame automatically, discarding the current frame if the next frame contains layer transparency. For most animations, the Automatic option (default) yields the desired results.
To preserve frames that include transparency, select the Automatic disposal option when you are using the Redundant Pixel Removal optimization option.
Do Not Dispose
Preserves the current frame as the next frame is added to the display. The current frame (and preceding frames) may show through transparent areas of the next frame. Use a browser to see an accurate preview of an animation using the Do Not Dispose option.
Dispose
Discards the current frame from the display before the next frame is displayed. Only a single frame is displayed at any time (and the current frame does not appear through the transparent areas of the next frame).
Specify looping in frame animations
You select a looping option to specify how many times the animation sequence repeats when played.
-
Click the Looping Option Selection box at the lower-left corner of the Timeline panel.
-
Select a looping option: Once, 3 Times, Forever, or Other.
-
If you selected Other, enter a value in the Set Loop Count dialog box, and click OK.
Looping options can also be set in the Save for Web dialog box.
Delete an entire animation
-
Choose Delete Animation from the Timeline panel menu.
How to Design a Frame Using Html
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
0 Response to "How to Design a Frame Using Html"
Mag-post ng isang Komento