How to Tell What a Website Is Using for Design
Paying attention to website design is crucial to building your business. There are now nearly 1.7 billion websites online, which provide a lot of different types of websites to study, but also a lot of confusion over which type and design will actually work best for you.

As a designer or small business owner, you need to be familiar with all the different kinds of web pages out there, so you can decide which will meet your needs. Studying what competitors chose and conducting testing allow you to create the perfect format for each brand and their customer base.
Here are the 8 different types of websites:
1. Homepages
—
The homepage is your site's main hub and serves as the face of a brand.
Your homepage helps site visitors get to different areas of the site, and it can also serve as a conversion funnel. Because most people come to you through your homepage, this is where design matters most.
A homepage can take on many different forms, but while designing it's important to remember the purpose of the homepage as the main navigation and point of interest for site visitors. Make it clear what the business is and offer the unique value proposition (UVP) upfront. Establish the site's hierarchy and navigation structure on the homepage. Utilize your brand's color palette, logo and images highly relevant to the business. The homepage sets the tone for the business' image, so it should tell a story about who you are through images and words.

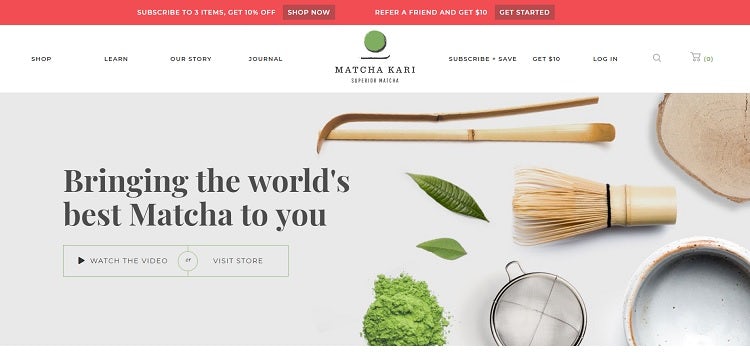
Matcha Kari is an excellent example of this type of homepage websites. Note the navigation at the top of the page that sets the tone for what you'll find on the site. Since the page serves as the beginning of the conversion funnel, visitors can get a coupon, subscribe to the mailing list or watch a video about their products.
2. Magazine websites
—
A magazine website features articles, photos and videos that are informational and educational. In the last twenty years, the magazine industry has changed from a print-only platform to largely digital format. The magazine website type works well for informational websites, particularly publications from universities and organizations.
As you think about creating a magazine site, start by building a basic framework. Users should see a similar layout no matter what day they land on your homepage, and each article must have a similar layout and navigation. Keep in mind how responsive the overall design is to different screen sizes to make sure your content is easily readable both on desktops and smartphones.

Urban Omnibus is an online magazine website with a fairly traditional magazine layout. The theme of their current issue is highlighted with a hero image and a box describing what's in the feature article. Under the featured post is a grid layout of each column in the magazine with an image, headline and brief description of what readers find inside each article.
3. E-commerce websites
—
An e-commerce website is an online shopping destination where users can purchase products or services from your company.
A robust e-commerce web page makes it easy to browse products, filter by categories, highlight special sales and make purchases.

An easy way to get started is through a full-solution, e-commerce platform like Shopify or Squarespace. Your team can easily update online inventory and list new products. Plus, because the system is interconnected, sales, logistics and marketing are all kept apprised on what's working well. On the design front, e-commerce platforms offer several templates that match the needs of nearly any business type.
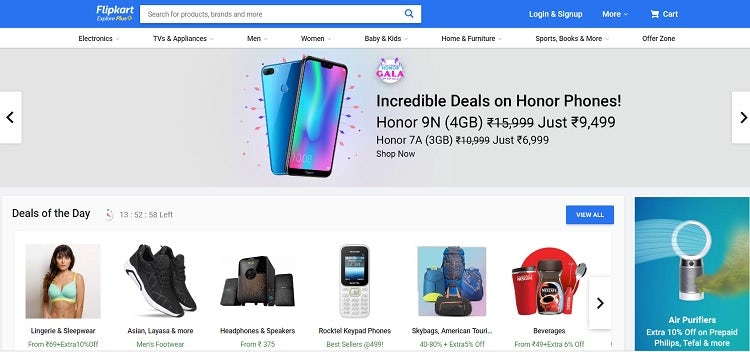
Flipkart sells a wide range of products, which means there are a lot of items featured on their homepage. Note how they break items into specific categories but also offer highlighted deals of the day on their homepage. Each image is professional and shows the product clearly, but descriptions are initially brief, with more detail on the product page.

4. Blogs
—
A blog features regularly updated articles, photos and videos. Blogs started with more casual, personal content compared to magazines. But since then, the lines have blurred, and now it's extremely common for major brands and businesses to have their own blog. Adding expert content improves the overall credibility of a company or an individual. Blogs also provide material for social media posts and email campaigns.
However, a blog can also become cumbersome for smaller companies. Make sure you have a team and strategy in place to keep content fresh before you consider launching one. It's actually better not to have a blog and instead offer a few videos or guides, than to have a hopelessly outdated blog.

Nourish Eats keeps things simple and focused on the content on its blog. Instead of using a slider at the top of the page, the site integrates a rotating slider to the right, which goes through the different categories on the site. The slider keeps the content fresh and engages users. Users can navigate at any point or use the arrows to go forward or back.
5. Portfolio websites
—
A portfolio website allows creative professionals a place for showcasing their best work. This is perfect for artists, writers, designers, filmmakers, furniture builders—you name it.
As you build a portfolio, there's no need to add every single project you've ever worked on. Instead, focus on creating categories of items and highlighting the best work from each category. A portfolio website is a bit more creative by nature, so this is the place to try unique layouts and add in interesting features.

The online portfolio for designer Gautier Maillard is the perfect blend of creativity and best project highlights. As the user scrolls down the page, different images get highlighted. Click on any image, and you see ad campaigns from the project. If you want to know more about the designer, click the about navigation button in the upper right corner and learn that he lives in Paris, where he's studied and what projects he worked on. This layout and strategy work because the focus is on his actual work and the text is limited. Users process and remember images better than text alone.
6. Landing pages
—
A landing page is a specific page type created for a marketing campaign that drives visitors to take a specific action.
The content on a landing page should be limited and point toward the call-to-action (CTA) you'd like the user to take. Allow plenty of white space around your CTA and save elements not related to the purpose of that campaign for other pages.

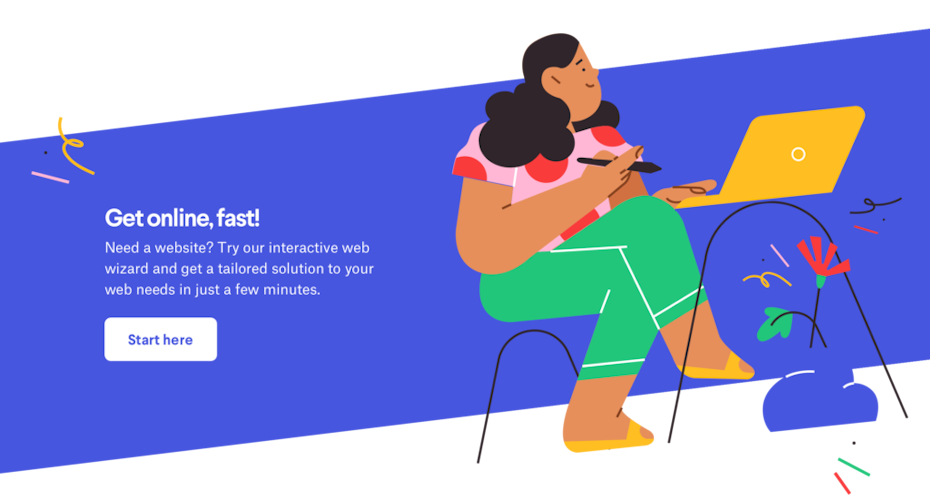
Shopify's free trial landing page provides simple headlines and calls to action, such as "Start free trial." All the elements on the page drive the buyer through a very specific journey meant to have them become a qualified lead. They use relevant, trendy images and add a bit of a 3D effect with the sunglasses in the corner while also showing what one of their shopping sites layouts looks like.
7. Social media websites
—
There are approximately 2.77 billion people on social media with dozens of different platforms available. No matter who your target audience is, you'll probably find them on Facebook or Twitter or Instagram or Snapchat or LinkedIn. Although you can't redesign the platforms themselves, you do have some control over the look of your page, and you can create content that drives social media shares.
Go for a consistent look across all your social media pages and web pages, so users instantly know your brand is behind the page. Use the same logo and color choices. Choose a specific voice and personality that shines across all content.
When creating content, focus on things that have a high potential of being shared on social media, such as entertaining videos, infographics, memes, in-depth reports and free offers. Find more tips on how to make your social media pages work for your business here.

Nutella's Facebook page shows an interesting mix of content that all align with the overall color palette and look of the brand. They feature memes made specifically for social media, such as "Today, I'll share my Nutella with…" However, they also offer videos and ideas for how to use their product in unique ways. Note how they also feature social media buttons on their website so users easily find them on the different platforms.
8. Directory and contact pages
—
A directory or contact page is a place where users can connect with you or others.
This type of website works well when you want to list a repository of businesses or people within an organization. For example, a local restaurant directory features eateries in the area with menus, price ranges, phone number and reviews.
The nature of an organization creates an opportunity for a directory website. For example, an association of local dentists in a city might list each member, their area of expertise and their contact information. Keep this design option in your back pocket for clients.

Manta is a business directory featuring small businesses based on location. In addition to keyword search capability, the site offers category browsing in areas such as restaurants, contractors and doctors. Companies can add an entry to the directory and the site earns money through advertising.
Choose the right website type for your audience
—
Good design is much more than simply an appealing look, but also drives user engagement and is highly targeted to the needs of the audience viewing the site. Pay attention to what other companies have done with their website design and quickly identify which format works best for each project. Knowing what others have accomplished with different page types gives you a strong feel for the kind of website that will work best for you.

How to Tell What a Website Is Using for Design
Source: https://99designs.com/blog/web-digital/types-of-websites/
0 Response to "How to Tell What a Website Is Using for Design"
Mag-post ng isang Komento