How to Design Search Result Page Using Divi
Adding a title and search term to your divi search results page helps readers know where they are remember what term they used to get these search results.
In this tutorial I am going to show you how you can create a separate search.php file and add the title and search term to your Divi search results page.
View The Live Demo
To do this you will need a basic child theme and you will need to use either an ftp program such as FileZilla, or if your hosting company offers you access to the cPanel, you can use the File Manager.
Let's Get Started
Creating the Search.php File
The first thing we are going to do is create asearch.php template and add it to your child theme. If you have never done this before, don't worry. It is much easier than you think and you will be stoked once you do it for the first time.
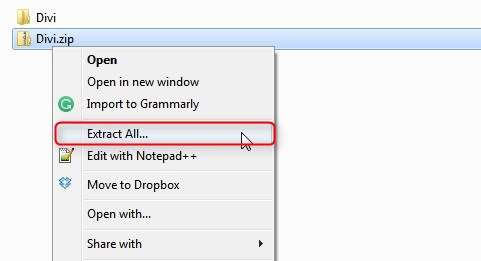
1. Unzip your most recent Divi Theme file that you downloaded from Elegant Themes.

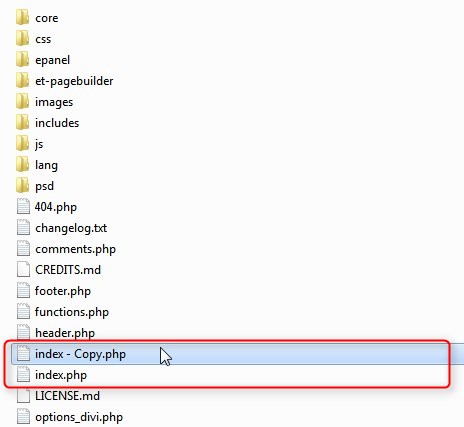
2. Open up the unzipped folder, find the index.php file, and make a copy of it.

3. Now rename the file and name it search.php

4. Good job. You just created the template file. Now you will need to upload it to the child theme you have already installed. If you have not installed a child theme you can learn more about them, and download a free one here: https://quiroz.co/the-ins-outs-of-child-themes-premium-divi-child-themes/
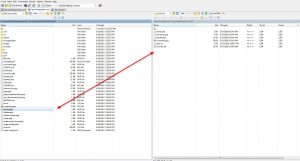
4a. If you use an FTP program like Filezilla or WinSCP, you can just drag and drop the file over to your child theme. This is what it will look like using WinSCP.

4b. If you prefer to use the cPanel File Manager, then you just open up the file manager and go to the child theme folder (/wp-content/themes/the_name_of_your_child_theme/) and upload the search.php file. This is what it will look like.

Awesome. Now that was not so hard was it? Let's move on to the next step.
Inserting the Category Title into the PHP template
Now we are going to grab the Category Title & Description and insert it into the search.php page with a little php snippet.
5. While you have the category.php template open, find this line.

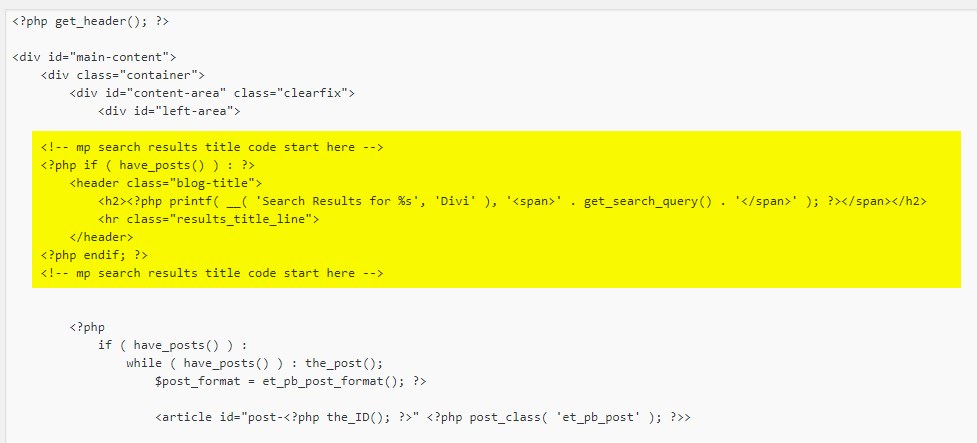
Just underneath that line you are going to insert this snippet

Unfortunately my Syntax plugin does not know how to read the shortcode without messing up this page so you will have to write the code yourself or grab the snippet from this txt file.
So your search.php file should now look like this.

Adding The Custom CSS
If you are working with a child theme you can go to Appearance>Editor and open your stylesheet. If not, go to Appearance>Divi Theme Options>Custom CSS (which is located at the bottom of the first tab in Theme Options)
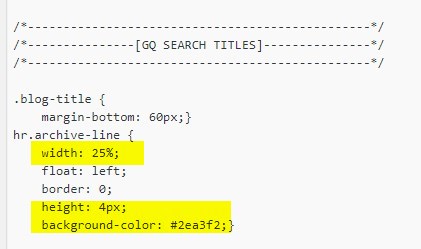
Add this CSS
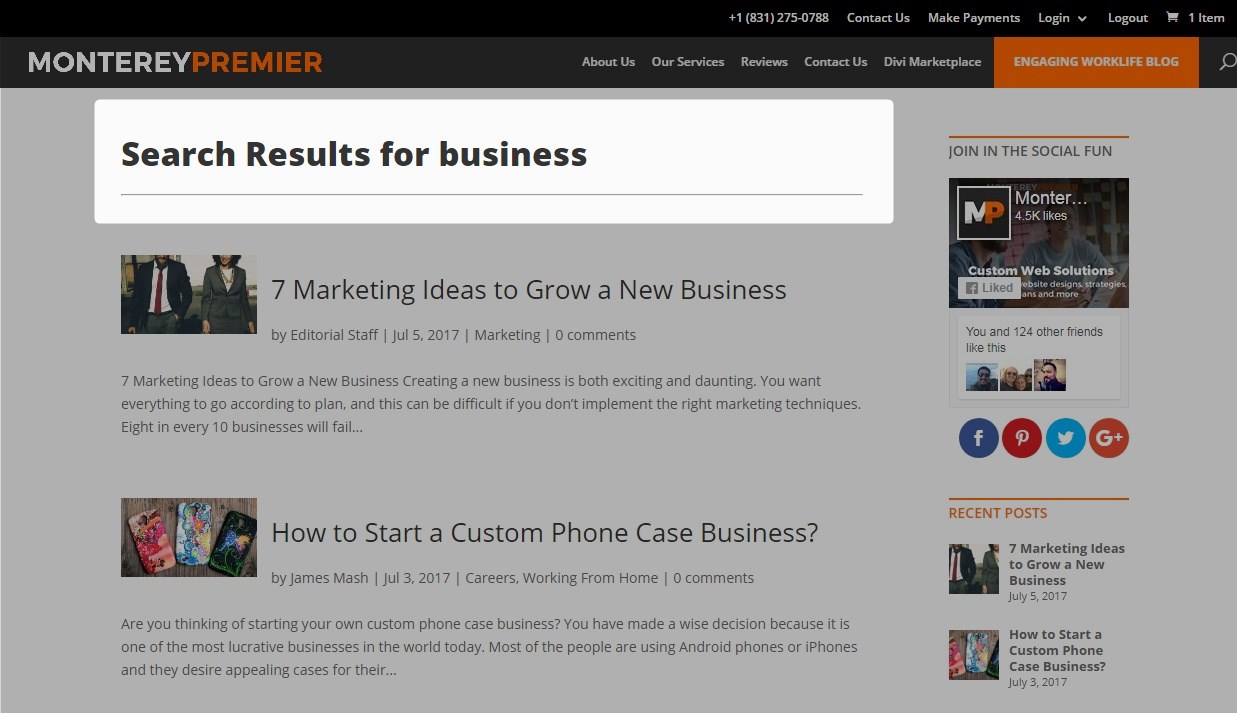
/*------------------------------------------------*/ /*---------------[GQ SEARCH TITLES]--------------*/ /*------------------------------------------------*/ .blog-title { margin-bottom: 60px;} hr.archive-line { width: 25%; float: left; border: 0; height: 4px; background-color: #2ea3f2;} BOOM!!!! You have just injected a Title and Search Term to your Divi Search Results Page. Your page should now look like this.

Styling The Title and Underline
If you want to change the color, width and thickness of the underline, just change these rules.

Once you start playing around with this type of stuff you will find you can do all sorts of amazing stuff in Divi.
Have fun!
Well that's all for now. I hope you find this article useful.

The following two tabs change content below.
- Bio
- Latest Posts
Geno is an entrepreneur who has been designing websites since 1996. He also enjoys all things design, traveling, hanging out with friends, encouraging other believers, and experimenting with new technologies. When not doing any of the above, you can find Geno blogging or writing Divi customization tutorials here on Quiroz.co.
You have Successfully Subscribed!
How to Design Search Result Page Using Divi
Source: https://quiroz.co/add-title-search-term-divi-search-results-page/
0 Response to "How to Design Search Result Page Using Divi"
Mag-post ng isang Komento